




Client: SaveAPet
Roles: UX Researcher, Interaction Designer, UI Designer, Branding
Tools: Google Forms, Sketch, Marvel App, Usability Hub
Problem
“Approximately 7.6 million companion animals enter animal shelters nationwide every year. Of those, approximately 3.9 million are dogs and 3.4 million are cats. Each year, approximately 2.7 million animals are euthanized (1.2 million dogs and 1.4 million cats).”
- ASPCA
• Of the dogs entering shelters, approximately 35% are adopted, 31% are euthanized and 26% of dogs who came in as strays are returned to their owner.
• Of the cats entering shelters, approximately 37% are adopted, 41% are euthanized, and less than 5% of cats who came in as strays are returned to their owners.
Solution
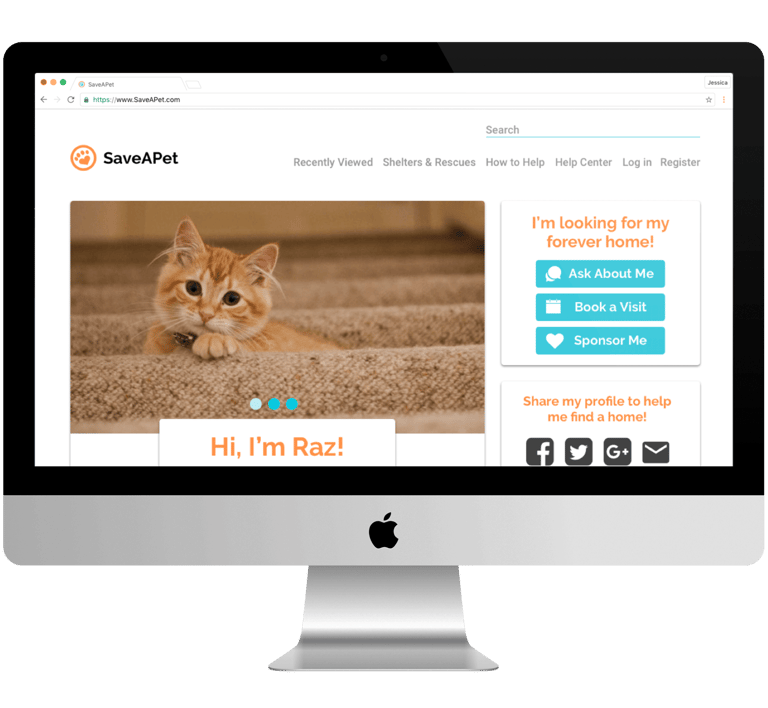
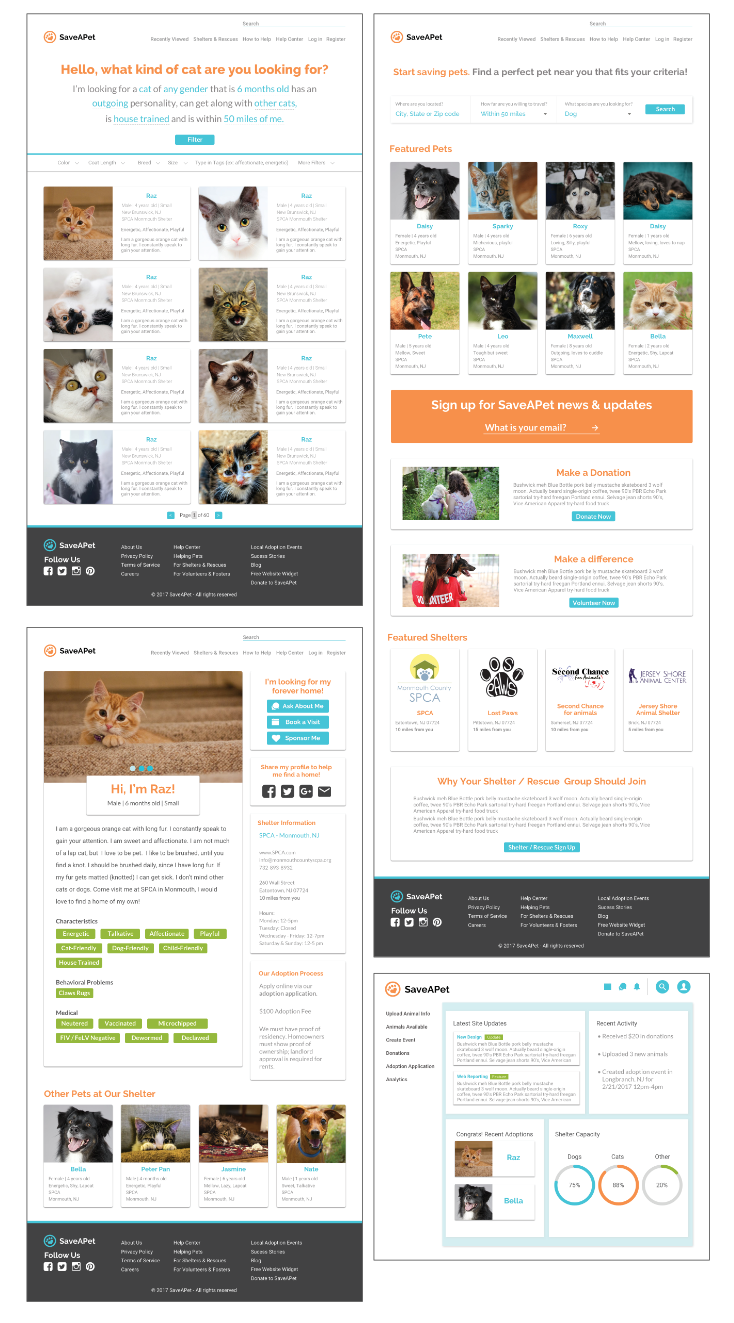
Save a Pet is a website that aims to streamline the online pet adoption process. It allows adopters / fosters to search or browse for animals that are currently available for adoption. The site has a backend for shelters / rescue groups to upload new animals available or remove ones that have found homes. The website’s goal is to spread awareness to people about adopting pets in need.
Research
Project Brief, Research Plan, Secondary Research, Competitive Analysis, Customer Interviews, User Surveys
I looked at three different competitor websites and made a comparison chart of their different features. This allowed me to learn about the current market space and what problems they solve.
The next step was customer interviews and surveys. I called animal shelters and rescue groups and talked with their managers. I asked them a series of questions to help me understand their goals, needs, and pain points they face when trying to get animals adopted.
I conducted two user surveys one for potential adopters and fosters and one for shelters and rescue groups.
The survey for adopters and fosters was to understand trends for adopting or buying a pet. The other survey was to learn how shelters and rescues manage and purchase supplies for the animals.
Major concerns for adopting a pet:
Behavioral Issues
Health
No history of animal
Maintenance (time, space, money, etc)
Must get along with current animals and/or kids
Major concerns for fostering a pet:
Scared to get attached
Time and effort
Must get along with current pets
Behavioral Issues
Concerned animal will be a foster longer than planed
Must have a good foster process
Users whom are willing to foster animals said:
“It would be a great way to help beautiful creatures and give them a higher life quality until they find someone who can adopt them for a lifetime”
“It lets you see if the animal is the right fit for your family without the pressure of fully adopting the animal beforehand.”
“Helping an animal prepare for it’s new life sounds very fulfilling”
“I love animals so I would be more than happy to take care of them until they find their forever home”
Key Insights about shelters / rescue groups:
The shelters interviewed already use a database website to upload animal information
Complained that it adds an extra step and sometimes they have technical issues because it does not always update
They said it has helped them get more animals adopted and more people have come to visit
Said that better pictures helps animals get adopted
Social media posts have helped piqued interest of users and brought more people to visit
Being transparent about animals helps prevent users from returning the animal because there is a better chance of them finding a better match if they know all the details
Strategy
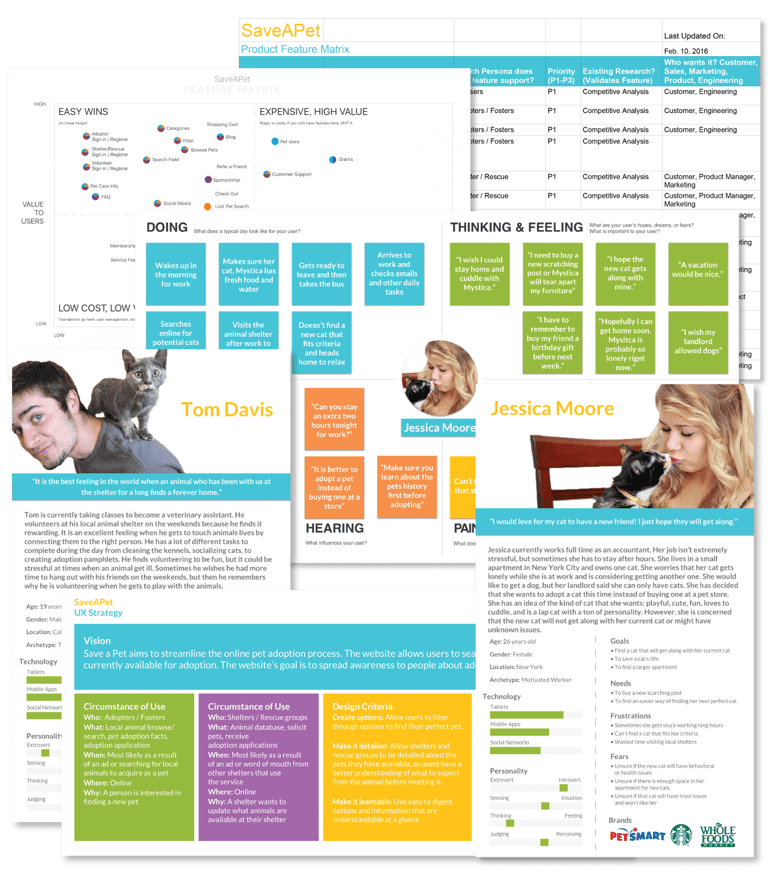
Personas, Empathy Map, Feature Matrix, Business Goals, UX Strategy Document


Focusing on my research gathered I created two personas that represented adopters / fosters and shelters / rescues. I also created an empathy map based off of specific tasks that Jessica has done throughout the day. This helped me to better understand the audience and make the design process human-centered.
Information Architecture
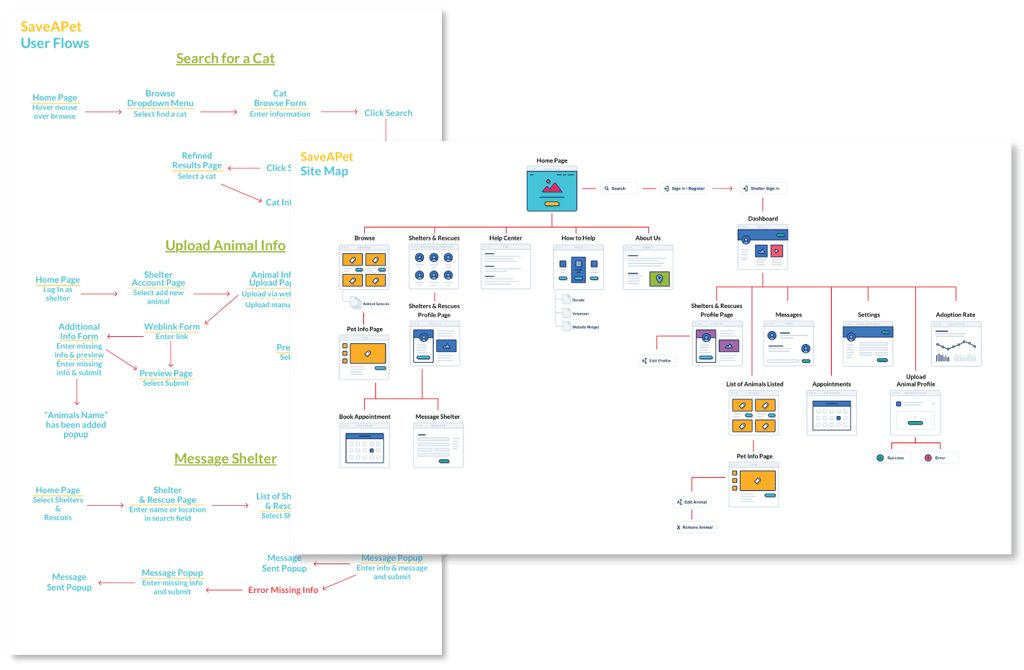
Site Map, User Flows


Once I came up with priority one features, I designed a site map and user flow together to help illustrate how users will navigate the website. By creating them together, it helped me to make quick changes between the two.
I had to keep in mind the two different sets of users for my website. The adopters and fosters would need a front end site that will be the main site people will see when visiting SaveAPet. However, when a shelter or rescue group signs in, they will be taken to the backend of the site where they can upload animal information, view recent donations, appointments, schedule events, etc.
Interaction Design
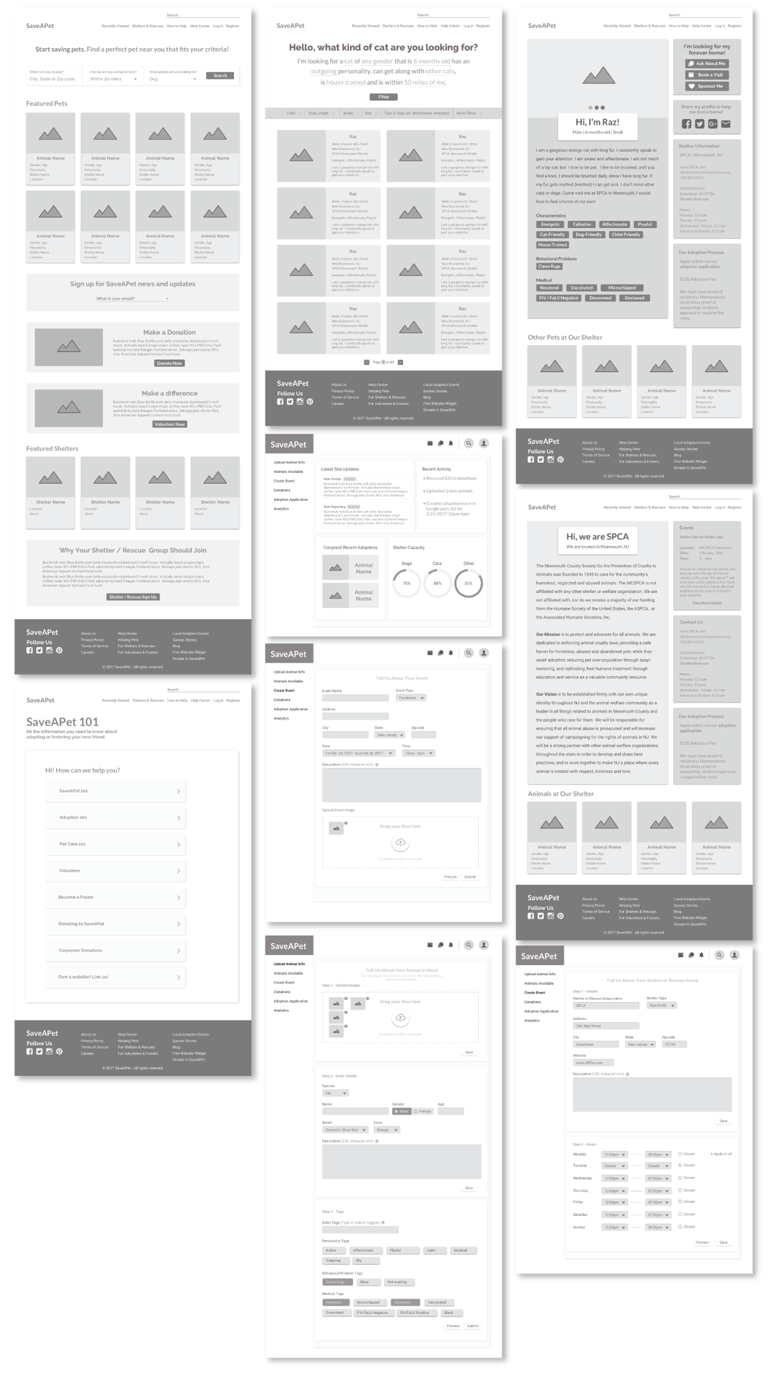
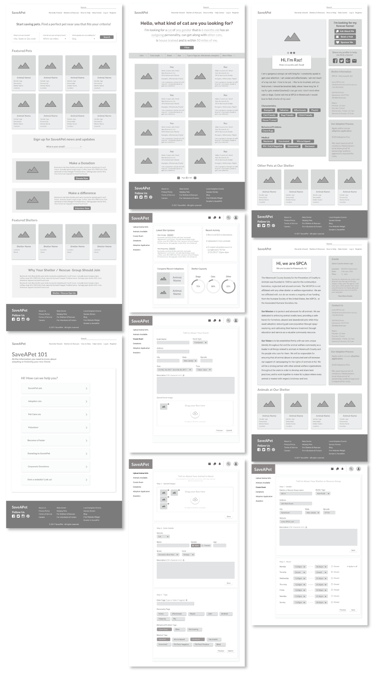
Wireframes, Low-Mid Fidelity Prototype, Usability Testing, Affinity Map, Iterations
I translated the site map and user flows into low fidelity wireframes. I created the frontend and backend screens for the website. Once the wireframes were finished, I created a Low-Mid Fidelity Prototype with Marvel and then performed usability tests to find flaws in the design. I also performed remote testing, using Usability hub, to test if users understood the function of the natural language form. The majority of users understood what it was and clicked in the correct location during the click test.
Key Insights:
During the usability tests, none of the participants tried using the natural language form
for filtering.
Users tried hovering over the icons on the backend website and were hesitant to click on them
It took some users a few seconds to find the side nav bar on the backend website
After testing, I made iterations to the wireframes to better solve the problems.


Branding
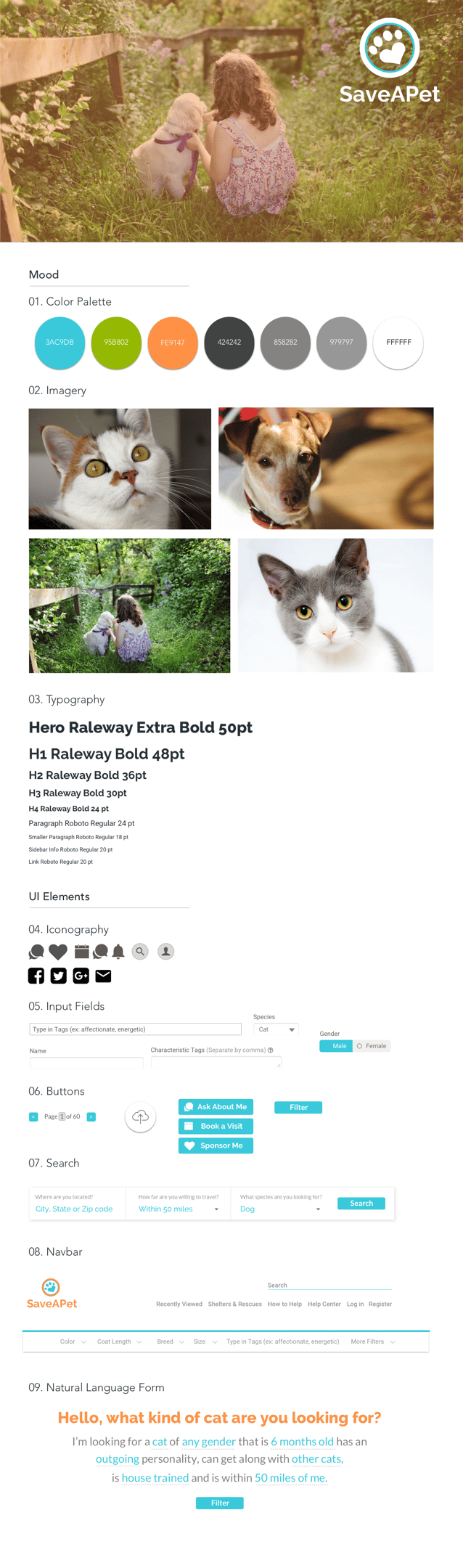
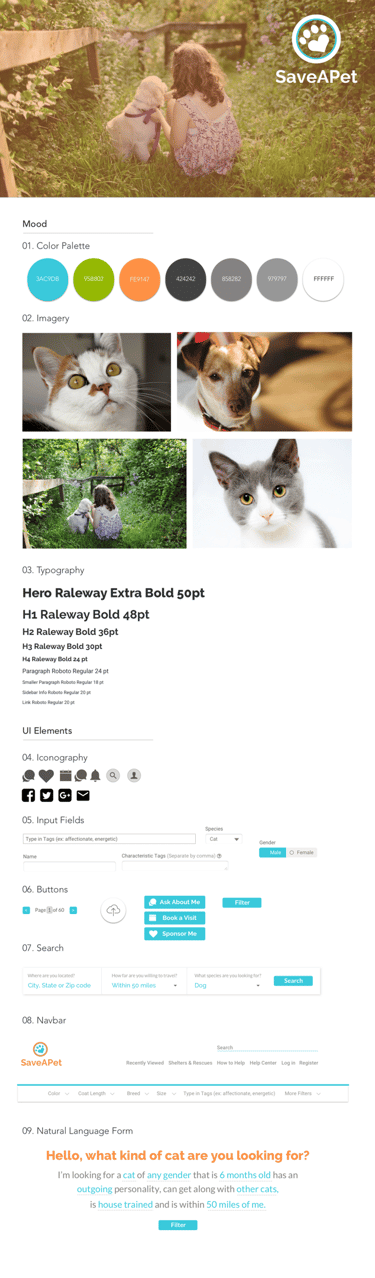
Moodboard, Logo Design, Style Guide
I gathered inspiration for how the high fidelity wireframes should look and created a mood board from what I found. The visual language of the design should be bright and joyful, but should also be serious and welcoming.
I then designed multiple logos and chose the best logo that fit with the brand. Once the logo was refined, I created a brand style guide to unify the brand.


User Interface Design
UI Kit, Key Screen Templates
Once the visual language of the brand was established, I created a UI Kit for elements of the wireframes and created high fidelity wireframes for key screens.


Copyright © 2025, Andrea Guillou. All rights reserved.
